最近后台需求要在请求的时候传cooki给后台,正常情况下拿到cookie后存在cookie里,同域名下是会自己带到请求头里的,但是因为要在本地调试,那么问题就来了,localhost:8080下面的cookie是不会带到线上的请求头里的,于是问题产生了,好了废话不多说,看看我踩坑的过程吧,希望对大家有所帮助。
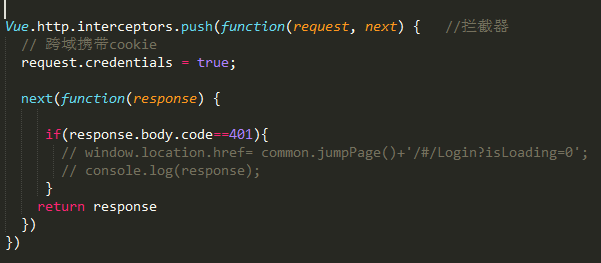
首先我在main.js里面加了这么一段代码

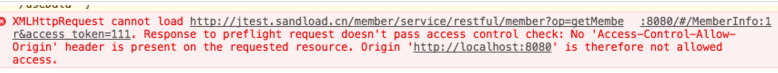
这段代码我网上搜了下 说是叫拦截器,意思就是你可以在所有的接口请求之前 可以先执行你的方法,比如说:我后返回401是没有登录,那么我就可以在next里面写一个跳转,在没有登录的时候 跳转到登录页面。上面的request.credentials = true;这句代码的解释是 允许跨域携带cookie。这样处理完了我去查看我的接口请求,结果发现 cookie是带上了,但是又来了一个新的问题,那就是之前后台设置的允许所有跨域失效了(Access-Control-Allow-Origin:*)也就是所有的接口又产生了跨域请求。

2.解决新问题 跨域
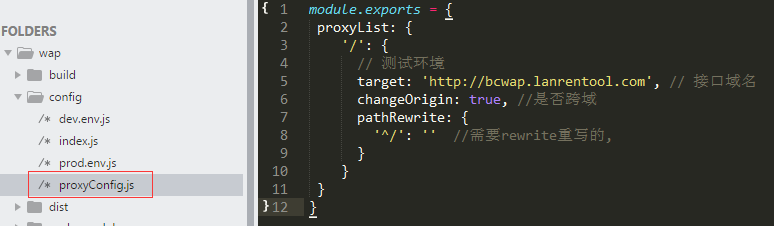
在config文件新建一个 proxyConfig.js 配置内容如下:
module.exports = {
proxyList: { '/': { // 测试环境 target: 'http://bcwap.lanrentool.com', // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { '^/': '' //需要rewrite重写的, } } }}

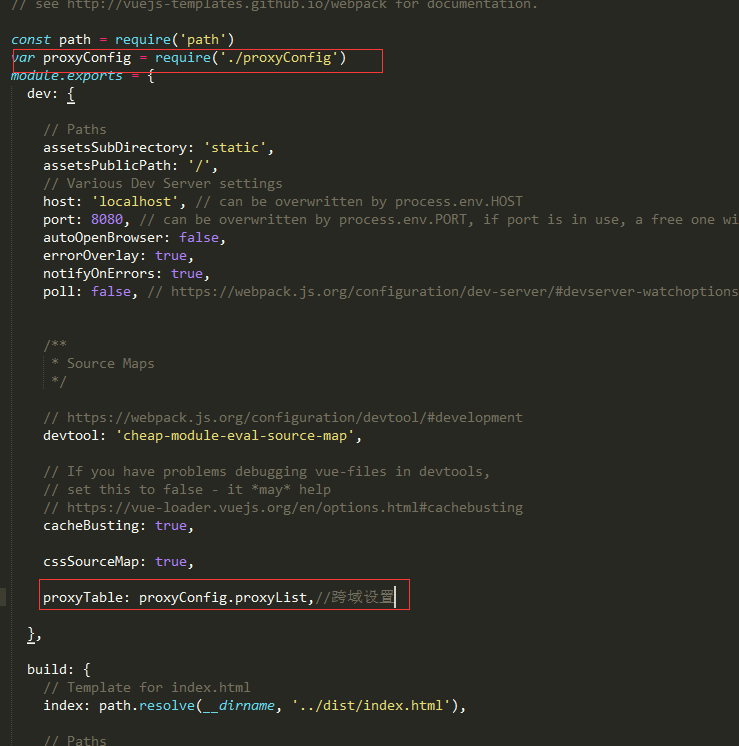
然后在 config 下面的 index 里面加下面代码
var proxyConfig = require('./proxyConfig')在 dev 配置里面加入:proxyTable: proxyConfig.proxyList,//跨域设置
最后在main.js 加入这句代码 Vue.http.options.xhr = { withCredentials: true }
这样配置就已经完成了在你请求接口时 只需要请求域名后面的部分就可以了例如: 'http://bcwap.lanrentool.com/v1/ad/get_Ad_ListAction?ad_type=sybn&source=wap', 请求时只需要:this.$http.get(‘v1/ad/get_Ad_ListAction?ad_type=sybn&source=wap’).then(function(res) {
_this.topBannerList = res.body.data; })致此,问题已经解决了。
有什么写错的地方欢迎评论指出,愿大家顺利解决问题。参考:https://segmentfault.com/a/1190000008910576